-
シーンから探す
- パープル t シャツ
- bewell 木製腕時計 メンズ 腕時計 クオーツウォッチ アナログ表示 軽量防水 薄型 ミニマリスト ウッドウォッチ
- 雪 平鍋 食 洗 機
- 九州アンサンブルコンテスト 鹿児島
- ショート 着物 ヘア スタイル
- 電子リコーダー ヘッドフォン
- 知的財産 その他
- ケーブルニット 茶色 コーデ
- ネイル 秋冬 マット
- dhcp ipアドレス 割り当て 光bbユニット
- seo リード 同じ
- sk2 ファンデーション パウダー
- ma_1 レディース コーデ
- 腕時計 寿命 クォーツ
- シュプリーム パーカー 通販
- iphone 手帳型 pitapa
- danton 3way キャンバス バッグ
- アクネスラボ 化粧 水 効果
- モンベル mont
- 自作dryバッグ
- イブリード 人宿町 ランチ
- katーtun ignite ポスター
- バレエ 用語 本
- キャノン カメラ 価格 表
- ラッシュガード tsyatu
- 富士急行 輪行バッグ ロードバイク
- トリートメント 30代 髪
- 靴 磨き 方法 スニーカー
- アイ シャドウ 保管 方法
- スカート たくし上げ フィギュア
- 白シャツ集団正体
- 交通 費 バス
- デル フォニックス 手帳 3 月 始まり
- ペット 消臭 佐々木塗料
- ウレタン製のクッション材
- オリエント 変わり種 時計
- カーペット カバー 1 畳
- 超 音波 洗浄 機 時計 ロレックス
- 接触 性 皮膚 炎 スニーカー
- バンパイア コスチューム
- エアコンキャップ どこを外す
- モチーフつなぎのセーター
- ふしぎ 遊戯 cd
- バレーボール コート 写真
- チーク 可愛い 色
- r18 レミリア スカーレット 服ビリ
- ダンヒル ライター 修理 大阪
-
贈る相手から探す
- 忘年会 鍋 梅田
- シースルー 服 ブラ
- ベスト モーニング 娘 20th anniversary 特典
- ダグラス アダムス タオル
- 靴 滑り 止め スニーカー
- マスター グッズ
- アート研究 類語
- canon mb5130 無線lanセットアップ
- サーファー ラッシュ ガード レディース
- アート ディレクト 書体
- 津ノ井 駅 から 鳥取 駅 バス
- kinki グッズ 2016
- 家具 出張 買取 仙台
- ff5 クルル 服変
- 下 まつげ 長い マスカラ
- アウトドア ベスト 襟なし
- 桃太郎ジーンズ 2105 ブランケット
- 水筒 氷 止め
- イングリッシュ マフィン 作り方 フライパン
- 日米首脳会談 2月10日 ネクタイ
- スカート 結び
- 黒い服 ズボン 色
- 卒 園 式 女の子 スカート
- mmd 服 着せる
- 国際線 ファンデーション
- rochas ドレス
- 蛇口 ハンドル カバー
- レコードのブツブツ音
- 釣竿 グリップ テープ 巻き 方
- bts ユニクロ t シャツ
- 日本の化粧水 海外
- 浴衣 を 安く 買う
- elona+ ペット合成
- やすい メモ帳
- 愛 の 手帳 2 度
- 鳥海 山 ベスト シーズン
- 塩川 光明 堂 ミラー
- 日 中 日焼け 止め だけ
- 花とギター ブラウス
- s2s bb 弾 製造元
- アメリカ人 靴 何履いてる
- ホットカーペット対応 1.5畳 ラグ
- コート 秋 いつから
- 水筒 牛乳 瓶
- 神楽坂 鍋
- アテニア 化粧 水
- v flower グッズ
- 二輪etc 再セットアップ 東京
- 藤井 シェリー dvd
- オレンジハット 新町 経営者
- 靴 かかと 印刷はがれないように
-
カテゴリから探す
- 浴衣 本格
- 40 代 ミニマ リスト 服
- 柄の服 英語
- ランドセル 販売 数
- 時計 腕 周り 調整
- スカート sanyocoat women
- ホステス ドレス 経費
- 楽天 barneys new york バッグ
- next generation live グッズ
- ドキュメント ライター
- forza 2018 ミラー たためる
- エナメル 靴 やすり
- ネクタイ 蝶ネクタイ作り方 100均 子供
- 手作り バルーン バッグ 作り方
- ベビーカー おすすめ 9ヶ月
- 王子ペットクリニックfacebook
- ipad ミラーキャスト
- トリートメント 無料 味円素
- 足 裏 dvd
- 着物 古着 新宿
- 頑固 な 汚れ の 落とし 方 服
- 幅広 スニーカー おしゃれ
- スープ 食器
- カーテン と ラグ の 組み合わせ
- 介護サンダル 札幌
- 神奈川 着物 観光
- 化粧水 ネコポス
- parental advisory t シャツ
- パスタ 鍋 ホーロー
- ガーリー 服 20 代
- ファンデーション 瓶 捨て 方
- mac cd ドライブ おすすめ
- 組み立て 家具 部品 紛失
- リュック ショルダー 2way メンズ
- コスプレ撮影 led照明パネル ソーラレイ
- サボン ムスク 香水
- 寝子 ライター
- 無人ベビーカー
- hanes beefy t シャツ
- 革靴 靴紐 はみ出し
- 有名人 ショルダー バッグ メンズ
- メモ帳 ワードラップ
- おまとめ注文・法人のお客様
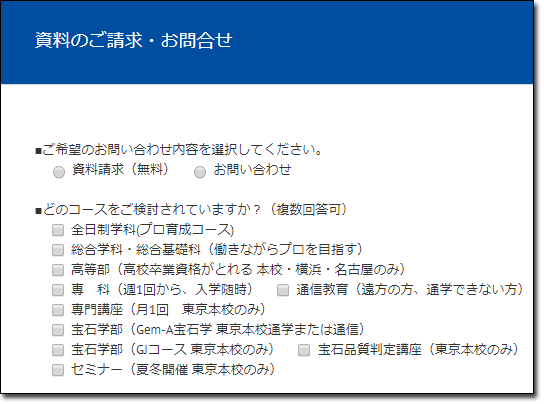
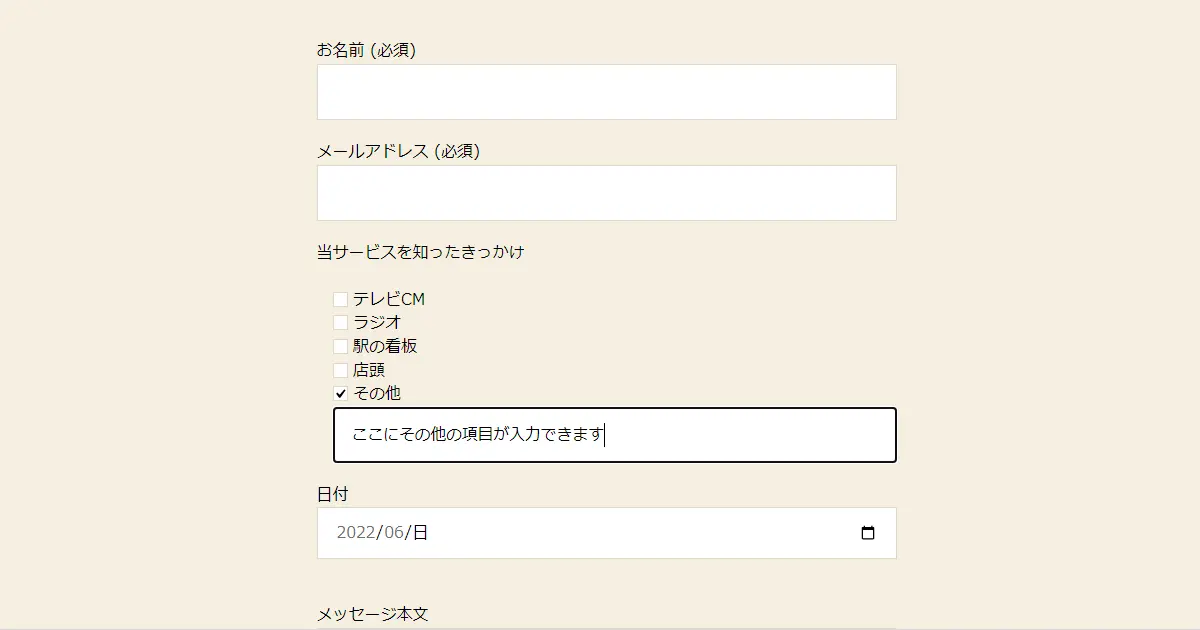
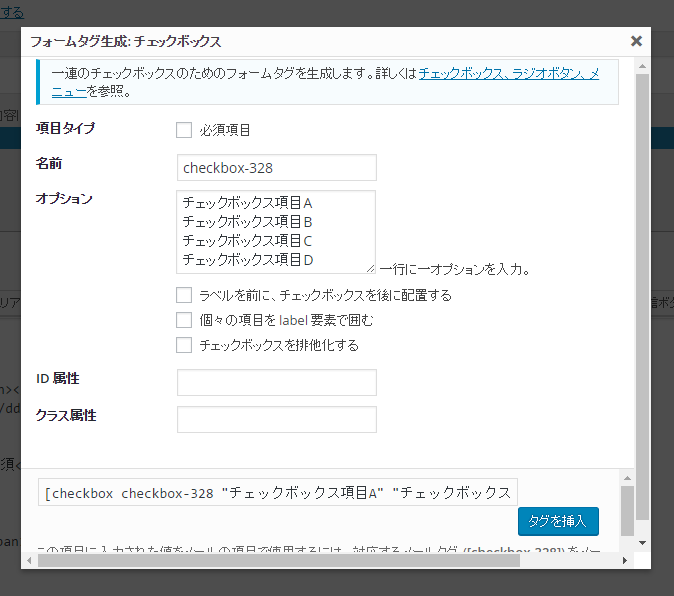
コンタクトフォーム7 その他にチェック ストア 入力
-
商品説明・詳細
-
送料・お届け
商品情報
残り 8 点 28,644円
(922 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 11月28日〜指定可 (明日16:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥281,899 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-





























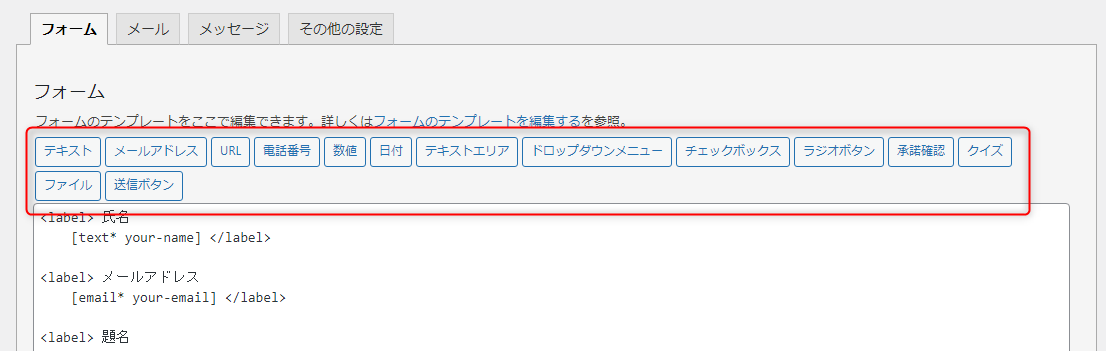
お問い合わせフォームプラグイン「Contact Form 7」でチェックボックス「その他」の後にフリーテキストが入力できるカスタマイズ – wordpressのカスタマイズなどWordPress情報ならWPLab
お問い合わせフォームプラグイン「Contact Form 7」でチェックボックス「その他」の後にフリーテキストが入力できるカスタマイズ – wordpressのカスタマイズなどWordPress情報ならWPLab
【Contact form 7】記事タイトルをチェック ボックスに反映する方法|WEB担・デザイナー向けスキルアップノート|デザイン事務所セーノ|横浜のホームページ制作会社
Contact Form 7】チェックボックスのカスタマイズ方法 | SIMS-CODE
ContactForm7カスタマイズ】お問い合わせフォーム~様々な入力項目の設定方法
2020最新版】Contact Form 7をカスタマイズしてお問い合わせフォームを作成する方法 – More Web
意外と知らない !? お問い合わせフォーム「Contact Form 7」をもっと便利に使いこなすための3つのポイント | 無料WordPressテーマ BizVektor [ ビズベクトル ]
2020最新版】Contact Form 7をカスタマイズしてお問い合わせフォームを作成する方法 – More Web
Contact Form 7]お問い合わせフォームに好きな項目を追加しよう
意外と知らない !? お問い合わせフォーム「Contact Form 7」をもっと便利に使いこなすための3つのポイント | 無料WordPressテーマ BizVektor [ ビズベクトル ]
ContactForm7カスタマイズ】お問い合わせフォーム~様々な入力項目の設定方法
Contact Form 7のカスタマイズ方法を解説【Wordpress問い合わせフォームを見やすく】 | webサイト作成のmorph(モーフ)
Contact Form 7で「確認画面」を追加する方法 - rmcoffice
お問い合わせフォームプラグイン「Contact Form 7」でチェックボックス「その他」の後にフリーテキストが入力できるカスタマイズ – wordpressのカスタマイズなどWordPress情報ならWPLab
Contact Form7】チェックボックスで選択肢に応じて自動返信を出し分ける方法 | Live Freely