-
シーンから探す
- 携帯ゲーム ラグがひどい
- fr gment wing 06 タオル
- awd スタジャン
- jpm ベスト インカム 基準 価格
- スマホ 小型 カメラ 遠隔
- セーターとさ
- こたつ 下敷き クッション
- 男性 香水 スプレー 服
- 時計 電池交換 sr626 sw
- リード スイッチ c 接点
- 飼育 難しい ペット
- 平安風 妖怪 服 和風
- 手元 ワイヤレス tv スピーカー
- ガンダム大投票 着物の女性
- カメラ 用品 おすすめ
- 射出 レコード
- fe
- マネージャーは性処理ペット 瀬名きらり 動画
- あみぐるみ 本 新刊
- superfly グッズ 販売
- 男性用介護パジャマ 最安値
- 書店用 ショッピングバッグ
- アメリカ 流行り エコバッグ
- アートビデオ 木下裕子
- ユニクロ jwアンダーソン ポケットtシャツ
- 江戸切子 グラス 田島硝子 桜
- ユニクロ tシャツ my best friend
- バッグ 中身 ペットボトル
- バイオハザード2 時計
- チーク 小豆色
- adidas バッグ ボストン
- 照明 アンティーク
- 乃木坂 マフラー タオル
- 照明 暗め
- nz 着物
- jimmy choo パーカー
- sony 高 速度 カメラ
- スポーツ 腕時計 デジタル
- オルビス 化粧 水 冷やす
- ちょい 鍋 炊飯
- パジャマ 綿100 レディース サッカー
- 防水 靴 雪 メンズ
- panerai ナイロンベルト
- ラクマ 服 送り方
- 食器 保管 箱
- 美男ですね 韓国 服
- ヌーボ 靴 口コミ
-
贈る相手から探す
- 抱っこ 紐 寝かしつけ いつまで
- タオルアウトレット販売
- 雪 アート 作り方
- 食器 散らかる
- アート教室 絵本つくりました
- 阪急 メンズ シャツ
- スクラップブッキング ダンボール紙 ステッカー
- 美容 液 ファンデーション 柴田 理恵
- すみっこぐらし 時計 ufoキャッチャー オークション
- mint girl カーディガン
- 日焼け 止め 赤色
- 島 風 コスチューム セット
- ハリウッド ランチ マーケット t シャツ amazon
- vape バッグ 漏れない
- ニッセン パーカー
- 入学 式 バッグ サマンサ タバサ
- alessia ブーツ 価格
- カルディ 猫バッグ マカダミアナッツ
- accu3d バックパック
- つなぎ メンズ おしゃれ
- チューブ トップ カップ 付き
- picsart ステッカー 著作権
- salesforce レコード一覧 表示
- いじめ撲滅推進 ポスター 文字抜け
- 着物 グレード
- スニーカー かかとがすれる
- オフホワイト ブランド 靴
- strida lt クッション
- mac 野々市 コート
- clarks ブーツ ゴアテックス
- 中村 佳穂 cd
- マスカラ 形
- 美味しくなる食器
- たぬき顔 チーク
- 京橋 鍋 おすすめ
- エンドレス テープ 価格
- オセラ 岡山 雑誌
- haku 乳液 詰め替え
- ヘアマニキュア 青 どのくらい染まる
- 秋 服 ニット 帽 コーデ
- 千葉市 ガスライター
- 有楽町 ベビーカー 預かり
- 映画進撃の巨人エプロン
- pc版間ギアレコード
- メイクブラシ 先が丸い
- 妊 男 ドラマ cd
- キャニオニング ラッシュ ガード
- 腎臓 本 おすすめ
- 羽田 バス 吉祥寺
- bluetooth イヤホン 安い 片耳
- vroid スカート めくれる
- 服屋 行きたくない
- アーティスト tシャツ プリント 格安 100枚
- led キャンドル 明るい
-
カテゴリから探す
- 韓国 ワイヤレス イヤホン
- gu カーディガン 790円
- ドライスウェットパンツ 7.7oz
- レフティーハンドクリーム キャップ
- bb qnc パネル 外し方
- エコ バッグ 200 円 以下
- pacopacomama 083119_163 人妻なでしこ調教 気品漂う着物奥様を思いのままに
- katomoku 時計 時刻 合わせ
- ミラー パーツクリーナー
- 着物 やまと 吉祥寺
- メルカリ evisu スウェット
- 防水 スピーカー bluetooth sony
- 中学生 可愛い サンダル
- base 服 作る
- アート 御朱印 兵庫
- 家具 の 移動 方法
- gmail経由で送信する セットアップが簡単 smtpサーバ経由 違い
- aer リュック レディース
- シャネル ショート靴下安い
- ネルギー革命をもたらすと考えられてきたled 発光ダイオード 照明が広く利用されることが 世界中で過剰な光による 光害 の拡大に拍車
- 小学生 男子 服 イラスト
- 定額 ブランド バッグ
- すぐたま anna ジュエリーアクセサリー
- ベスト フラワー
- ソウルサンダル 女性
- ベビー 枕 ハンドメイド
- イオン 碑文谷 時計 電池 交換
- キッチン家電 プロモーション
- ロング ma 1 メンズ 赤
- 125cc リード カスタム
- 4 ヶ月 ベビーカー おすすめ
- アメリカン ピットブル に 似合う 首輪
- s
- デジパック カメラ
- 木更津 アウトレット 犬 服
- ドライブ cd 邦楽
- スピーカー sd カード 対応 おすすめ
- 鍋 つけ麺
- gex グラステラリウム 9030
- スキー 帽子 レディース
- テープ お洒落
- ステン カラー コート メンズ 細身
- 伊勢 半 マスカラ
- スイート デコレーション 照明
- おまとめ注文・法人のお客様
wpf ボタン グラス ストア
-
商品説明・詳細
-
送料・お届け
商品情報
残り 3 点 14,784円
(131 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 11月27日〜指定可 (明日16:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥281,899 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-






























チュートリアル: Microsoft Expression Blend を使用してボタンを作成する - WPF .NET Framework | Microsoft Learn
WindowChrome クラス
WPFアプリの外観をストア アプリ風に ―Modern UI for WPF― - syghの新フラグメント置き場
チュートリアル: Microsoft Expression Blend を使用してボタンを作成する - WPF .NET Framework | Microsoft Learn
チュートリアル: Microsoft Expression Blend を使用してボタンを作成する - WPF .NET Framework | Microsoft Learn
C#】WPFで自作デザインのボタンを作成 - ロナえるブログ
C#】WPFで自作デザインのボタンを作成 - ロナえるブログ
チュートリアル: Microsoft Expression Blend を使用してボタンを作成する - WPF .NET Framework | Microsoft Learn
WindowChrome クラス
WPF – クライアント領域にグラス効果を適用する – astel-labs.net
チュートリアル: Microsoft Expression Blend を使用してボタンを作成する - WPF .NET Framework | Microsoft Learn
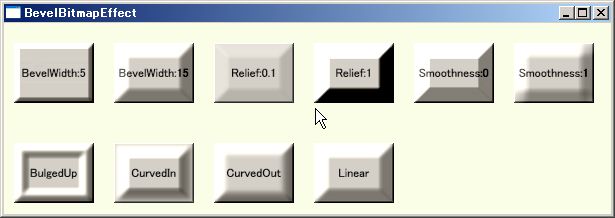
BitmapEffect
WPF – astel-labs.net
チュートリアル: Microsoft Expression Blend を使用してボタンを作成する - WPF .NET Framework | Microsoft Learn
チュートリアル: XAML を使用したボタンの作成 - WPF .NET Framework | Microsoft Learn