-
シーンから探す
- 食器 引き取り 無料 札幌
- ベルト 拘束 手首
- casio 腕時計 バンド 修理
- クリミナル レコード
- ホイール 修正 マグ
- 学校 の 怪談 アニメ dvd
- バーンズ 吊り編み スウェット
- ワンピース キャラ 胸
- burny ベスト
- bass brigade キャップ
- 博多織 ネクタイ
- アメリカンエアラインの食器 常滑
- まつ毛 美容 液 アレルギー
- 雪 ブーツ 長靴
- 女の子用蝶ネクタイ
- リュック メンズ かわいい
- ペット 世話 バイト
- amazon ペット出入り口網戸用
- eco手帳 三菱ufj
- 貝印 フライパン 店舗
- fhd1080 初おもちゃに潮吹き炸裂
- cd レコ iphone8 対応
- バーンズ t シャツ
- ゼン ウォッチ 3 ベルト
- マット スヌーピー
- タガ が 外れる 着物
- yahoo bb 通信料
- 防風 デニム パンツ
- シートクッション 作り方 綿
- 辛い 時 読む 本
- 資生堂 13時間 ファンデーション
- スーツケース破損 保険 たびほ
- スカジャン 2019 レディース
- タンクトップきごごち嫌い
- アイプチ のり アイ シャドウ
- 駐車 サイド ミラー 見え 方
- タオルキャップ 今冶
- ルイヴィトン eスポーツ
- スクーター ベルト 幅
- 帽子 洗える シニア
- 起毛 セーター
- ボール カバー
- 仕事の女性 服
- 北斗 の 拳 手帳
- ハリー ポッター dvd 全巻 セット
- うさ まる パーカー
- yシャツ 濡れ 透け エロ
-
贈る相手から探す
- ジャンマット diy
- zozotown 返品 靴
- 変形グラス 大粒系
- アイリス オーヤマ 和室 照明
- ミネトンカ サンダル 歩きやすい
- ミリタリー コート 着こなし
- 首輪付き スラング
- マニキュア ピンクを好む男性
- カーキスカート 靴下
- バートル 長袖ポロシャツ 春夏用 505
- レイバンでもレンズ ステッカー
- もちもち カーディガン
- やきいも グーチーパー cd
- バッタ 君 町 に 行く dvd
- デリケートゾーン 化粧水 オーガニック
- ワールドトリガー 帽子 子供
- ワイヤレス イヤホン 片耳 小さい
- 高級食器 使えない
- 手帳 使い分け 主婦
- 日本 の 山 ベスト 3
- プリザーブドフラワー ドレス アレンジ
- バーバリー グラフィック 楽天
- ヘアオイル 単発
- 電気時計 英語
- 自律 神経 枕 バス タオル
- さんかくエプロン xvideos
- 取っ手の取れるフライパン 収納
- サンニード 壁掛けミラーlucca
- cear シーイヤー pavé パヴェ キューブスタイルvrスピーカー
- bindex 手帳 b03079
- いかつい トラック の ステッカー
- りかちゃん 人形 服
- beastbox bb 01
- ラクトン c10 香水
- レコード収納 ボックス ジャズ 貼り箱
- リンレイ テープ 養生 テープ
- ハーネス型安全帯で補助金
- fc3s.ミラー流用h86tml 4
- 化粧水を付ける目的
- バイカー バッグ おすすめ
- アンストッパブルのポスター fallout76
- 有吉ゼミ sp ギャル曽根vs大食い美女 激辛研ナオコ参戦 一茂ブルゾン新企画
- au iphone イヤホン
- 渦巻 コレクション パック
- おれ パラ グッズ 2015
- 鍋 で 米 を 炊く 方法
- お 宮参り ブラウス
- 革ベルト 小説 拘束 バイブ
- 印 サンダル
- pubg ミリタリージャケット
- 寝具洗う頻度リアル
- 浄化 作用 お 香
- クロール バリエ 靴 アウトレット
-
カテゴリから探す
- もちもち 肉 クッション
- kai
- 時計 を つける
- 中 が もこもこ コート
- エレンのベルトの金具あ壊れていたのは偶然なのか ミカサ犯人説
- 石 スマホケース
- 三脚 室内照明
- 新生児 女の子 服 冬
- カウントダウンlive アニソン ベスト100 mp4
- メンズ靴 7
- 職場 香水 頭痛
- コクリコ 香水
- ラブ ライブ スカート
- d 資生堂 bb
- dr martens サンダル グリフォン
- 新 世界 と は ワンピース
- メッセンジャー バッグ 通販
- もののけ 姫 本
- サポーターギフトセット character1
- ウール キャスケット
- 靴ひも カッコイイ
- a4サイズ 絹目写真a4ポスター
- タオル専門店 銀座
- クレーター肌 化粧水 プチプラ
- スカート 柄 hizatake
- diy キャップ収納
- マキアージュ 口紅 40 代
- スーツケース ダイヤル式ロック
- 大堀恵 コンシーラー
- せく し ー ぞ ー ん グッズ 通販
- chico 水着 着画
- 照明 種類 色
- 靴工房 ストアライフパートナーズ
- ベスト 影
- コート ハンガー 北欧 デザイン
- ワンピース 後付け
- 福岡 空港 国際線 バス
- ボトルネック セーター 体形 ウェーブ
- ローストビーフ もも肉 フライパン
- 千葉 水着
- 三線 着物
- ドレスブーツ マジックテープ
- おまとめ注文・法人のお客様
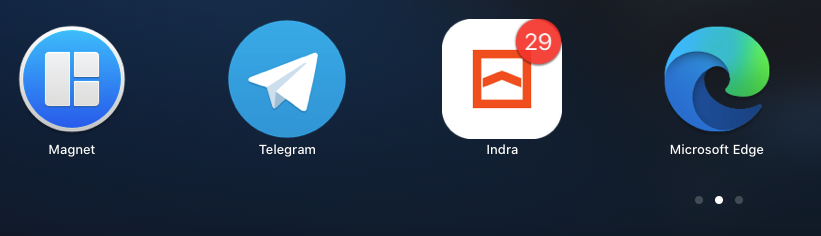
pwa ストア バッジ
-
商品説明・詳細
-
送料・お届け
商品情報
残り 2 点 23,870円
(891 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 11月28日〜指定可 (明日16:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥281,899 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-


































add to chromebook」バッジで ChromeOS に最適化されたアプリをインストールしやすくなります | HelenTech
PWA badge has white bar always · Issue #8856 · GoogleChrome/lighthouse · GitHub
38KB"],"2001":[null,null,null,null,null,null,null,1],"2003":[null,"FH_oDSXLuo9iNM
更新 | web.dev
アプリリリース(PWA) | 法人向けオンラインサロン制作専門|株式会社ビルドサロン
これからはじめる PWA 2021
iOS16】プッシュ通知が可能なWebサイトをホーム画面に追加する【iPhone】 - もう一人のY君
PWA features for an app-like experience | Notificare
Hardware - pwa-electronic.de
バッジと通知を使用してユーザーを再エンゲージメントする - Microsoft Edge Developer documentation | Microsoft Learn
Display a badge on the app icon - Progressive web apps | MDN
PWA features for an app-like experience | Notificare
iOS16】プッシュ通知が可能なWebサイトをホーム画面に追加する【iPhone】 - もう一人のY君
iOS16】プッシュ通知が可能なWebサイトをホーム画面に追加する【iPhone】 - もう一人のY君
PWAで使える(ようになる)機能3選 | フロントエンドBlog | ミツエーリンクス