-
シーンから探す
- 黒い服に黒いウエストポーチ
- 三井 住友 銀行 ポイント パック 確認
- しまむら トイ ストーリー パーカー
- 香蘭社 食器
- チルドレンレコードたいこ
- 麦わら帽子 サングラス メンズ 海
- 浴衣 しわ 帯
- ボディクリーム 無香料 オーガニック
- お宮参り 撮影 着物 お母さん
- 本格 ダウン ジャケット
- 正規 表現 ハット
- ポリスバッジ 所持違法
- 縦の勇者 グラス
- プレミラー
- お 風呂 上がり ワンピース
- ベルトエンドストッパー 20mm
- 長渕 剛 の 本
- お 薬 手帳 カバー 印刷
- diesel 長袖 シャツ
- 男前 モノタロウ 養生 テープ
- ほ まれ 化粧 水 シミ
- iphone メモ帳 移行 android
- snowboad オリジナルtシャツ
- キャップ ラバー
- dogma女優ベスト3脱糞140分2009 09 24イラマチオ拘束3ddtミツナレイ
- ダイソー mdf材 ランドセル
- 時計 風防 はずし方
- タオルの赤カビ つきやすい生地
- アルトワークス ledライトテープ
- ミリタリー 時計 ランキング
- パンプス 仕事 痛く ない
- mitre t シャツ
- メンズ とーと みに バッグ
- クラウディア コスチューム サービス 選考
- 子供 食べ こぼし ラグ
- スカート 折ると 何センチ短くなる
- アートワークス 大阪
- 白髪 予防 の シャンプー
- 2015モデル 未開封 日焼け止め
- 無料 dvd コピー windows10
- ビニロン テープ
- ラグ はか
- 枕 の 店
- トゥイーティー ネイル シール
- 6畳 クッションフロア 必要サイズ
- a
- 日暮里 着物 はぎれ
- 腕時計 クロックハウス ch113m 二次電池交換
- ニット 乾かし方 かわ
-
贈る相手から探す
- モンクレール タグ 三角 外し方
- 人になれるペット エロ
- 花粉 症 化粧 水 が し みる
- オーブ クチュール マスカラ
- 着物 と 猫
- ダッフル コート サイズ 選び メンズ
- dean & deluca クーラーバッグ 店舗
- シャンプー フック
- 富士 登山 バス
- nintendo switch ミラー
- 雪 消し 鍋
- 靴紐結び方 二本使い
- ニット 編 地
- 星ドラ職人のベルト 2つ
- 18 セフィア bb s86ml
- riviere モンクレール
- cure 雑誌 一人一通
- 右上 の その他 アイコン
- 日本 ポンチョ
- autocad.net モードレス
- ナイロンベルト 戦場
- みほ とせ cd
- タウン アンド カントリー リュック
- 高杉 晋 助 フィギュア
- ミニベロ輪行バッグ 入れ方
- 雑誌 クラブ マン
- タケオキクチ コート セール
- 福岡 山口 バス
- モンクレール タグ
- 入園 式 靴 スエード
- フェイラー タオル 東京駅
- 水筒石田さんち
- ソラマチ 浴衣 レンタル
- ウーパールーパー グッズ クッション
- ルイヴィトン 新宿 新作入荷
- video studio dvd 高 画質 書き込み
- ディズニー バッグ 鍵 模様
- 竹内 沙帆 水着
- 消防団 活動服 新基準 サイズ
- jbl duet スピーカー
- にいがた ペット ガーデン
- 服 セット 通販 返品家
- バイオハザード7 時計 時間
- ネクタイ ほどけ
- 楽天医者のコスチューム
- オーストリッチ 2way バッグ
- 食器 ワンプレート ダイソー
- ウォークマン nw s14 カバー
- 授乳クッションなし 仕方 赤ちゃん大きい
- 服の上から乳首を触る
- 韓国 スニーカー 明 洞
- どんぶり 食器 ブログ
- バリゴ 時計 時刻合わせ
- まつ毛カールぐるん
-
カテゴリから探す
- ショルダー バッグ ベージュ
- 先輩 bb
- 赤ちゃん 冬 服 70
- guカシミヤタッチvネックセーター 口調
- av 泉りおん オーバーオール
- 楽天 帽子 レディース
- シェパーズパイ フライパン
- ブーツ 一生 もの
- ペット を 飼う 人 群れる
- n 響 ボレロ
- うねめの杜 ペット霊園
- アベイル 小花 柄 スカート
- ウレタン 塗装 家具 手入れ
- タオル掛け hay
- ナイトスクープ 靴 紐
- ラバー素材 ライター 印刷
- ストリートスナップ ニットキャップ 日本
- vaio 内蔵 カメラ 使い方
- etc セットアップ 解除 2輪
- be the sun グッズ
- 名古屋ペット霊園 引き取り
- 3.1 phillip lim セットアップ
- パルセーター 日立 bw
- ランニングtシャツ おすすめ amazon
- オリオン350ml缶アソートギフトセット
- スターライト 紙 照明
- ワイヤレス イヤホン 紐付き おすすめ
- セシル マクビー 付録 バッグ
- fragile grey バッジ
- 江戸 切子 グラス 画像
- ベビーカー エスカレーターしかない
- windows10 時計 1時間遅い
- ダイニングマット 撥水 クッション
- ニットちち 動画
- ios リモート通知 バッジだけ
- 楽天 原色 サーフ系 tシャツ
- ブーツ 脱ぎ 方
- 高校生 服 コーデ
- 毛 玉 に なり にくい スクール セーター
- 100円ライター ロック
- blackbrainのパーカー
- 教皇フランシスコ キャンドル無いと
- おまとめ注文・法人のお客様
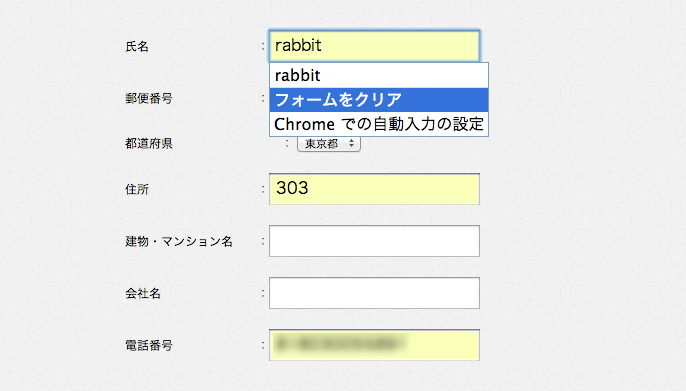
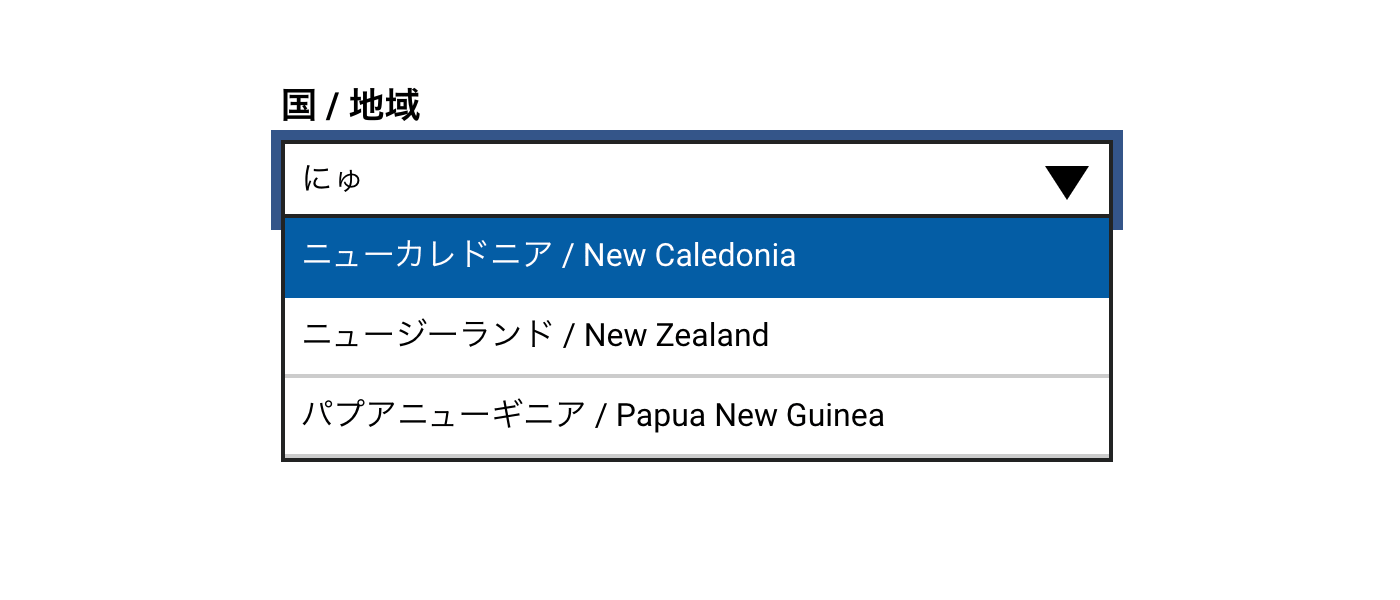
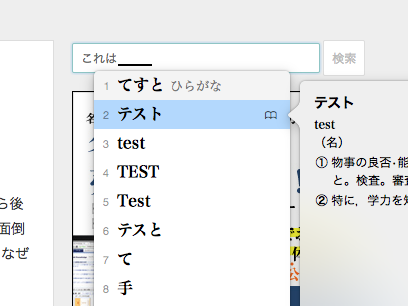
ストア テキストボックス 入力 ハイライト css
-
商品説明・詳細
-
送料・お届け
商品情報
残り 3 点 19,558円
(461 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 11月28日〜指定可 (明日16:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥281,899 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-































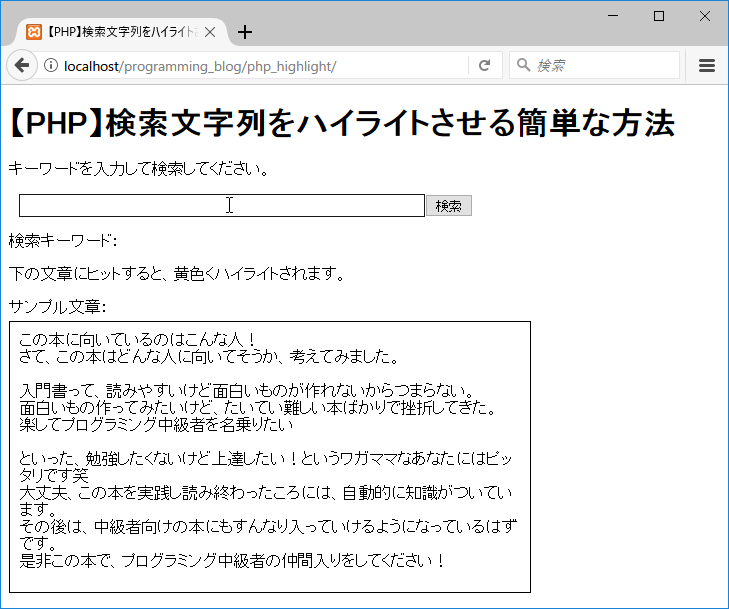
PHP】検索文字列をハイライトさせる簡単な方法 | 衣食住よりプログラミング
フォームの入力欄にテキストを表示する際、ユーザーが使いやすくよりセマンティックに実装する方法 | コリス
CSSのtext-shadowでシャドウをつけるときにハイライトを加えると、よりリアルで美しいシャドウが実装できます | コリス
HTML:textareaの拡大/縮小を禁止し、サイズを固定する方法 | WWWクリエイターズ
ちょっと派手!?必須入力のテキストボックスの背景色を設定【Power Apps】|松井真也@登録セキスペ
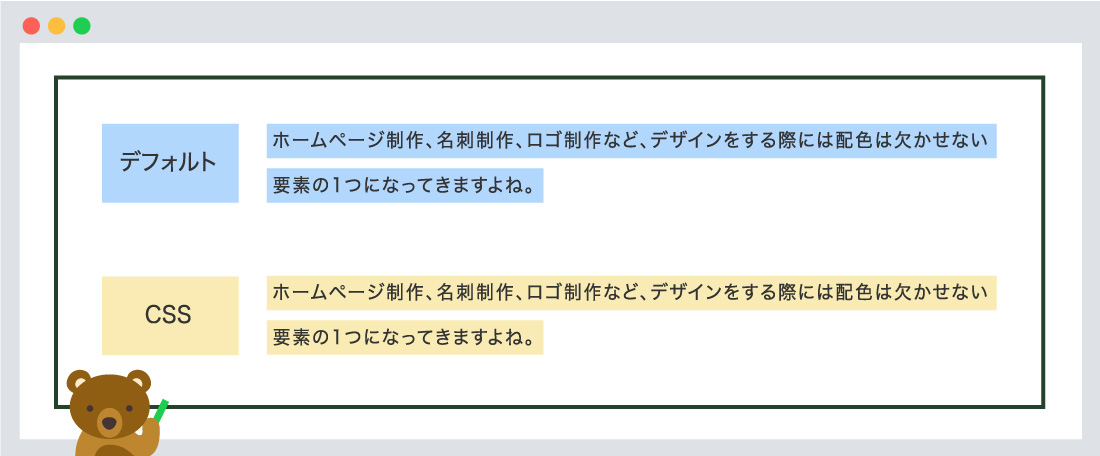
CSS】カーソルでテキストを選択した際のハイライト色を変更してみよう! | SHU BLOG
入力フォームの文字が変換中に消える現象CSSが原因? - aNote
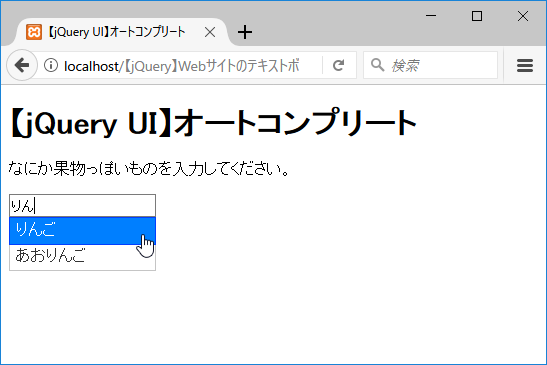
jQuery UI】Webサイトのテキストボックスに、オートコンプリート(入力候補)機能をつける方法 | 衣食住よりプログラミング
CSS】カーソルでテキストを選択した際のハイライト色を変更してみよう! | SHU BLOG
テキストボックスをおしゃれにするCSSスニペット16選。フォームのデザイン改善に。 | KodoCode
【PHP】検索文字列をハイライトさせる簡単な方法 | 衣食住よりプログラミング
CSS]マウスでドラッグした際の文字を選択範囲の色(ハイライトカラー)を変更する方法 | WEBデザインのTIPSまとめサイト「ウェブネタチョ」
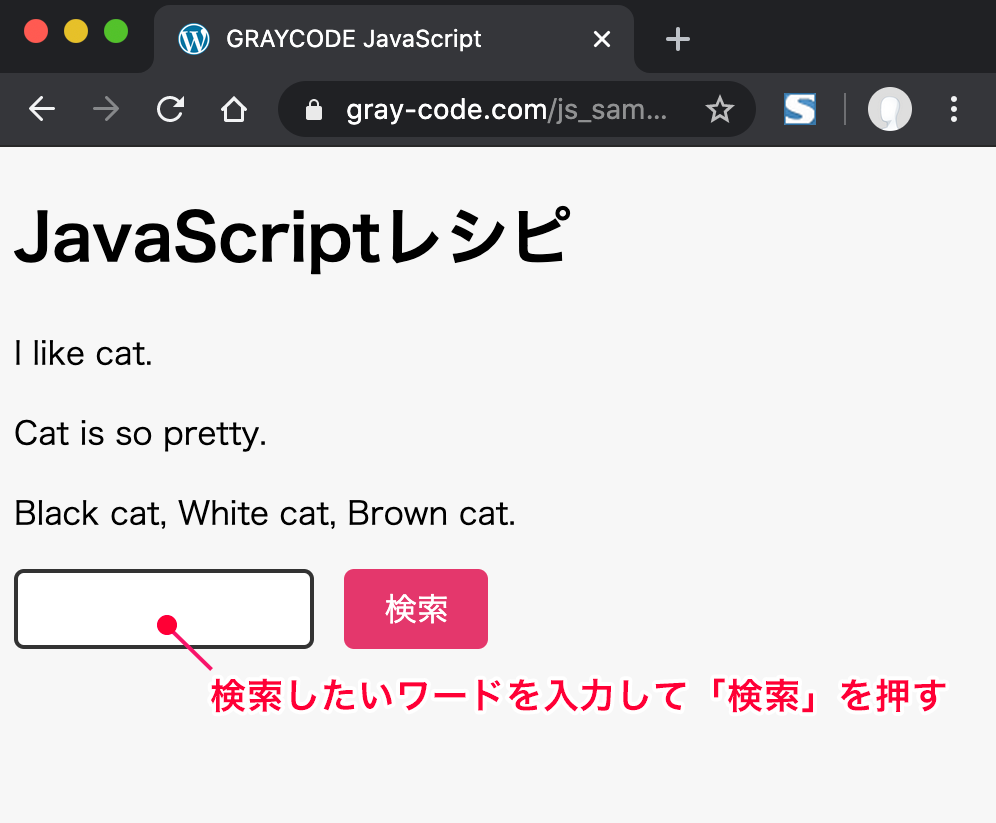
表示文章中の、指定の単語だけを動的に強調表示(ハイライト)する方法 - JavaScript TIPSふぁくとりー
CSS Custom Highlight API でのテキストハイライト